今回はブログで収益化をしていく為の、第一関門ともいえるアドセンス
グーグルアドセンスの申請方法、広告の貼りかた
を説明します。
Cocoonを使っているかた向けの記事になります。
自分のブログに広告が表示されると、ブログで収益化していくことに現実感がでてモチベーションもUPしますよ。
記事を更新するたびに、毎回設定をする必要はありません。
1度設定さえしてしまえば、記事を更新するたびに、自動的に広告が表示されます。
記事を増やせば増やすほど報酬のチャンスが増えるわけです。
更新が楽しくなりますよ。
グーグルアドセンスで収益化していく手順は以下のようになります。
最初の関門です。
審査コードをブログに貼りつけ、審査要望をだします。
審査に通れば「広告コード」がもらえる
広告コードを設定する
「表示位置設定」or「自動広告」
また迷いがちなポイントを4つ紹介しておきます。
①審査コードと広告コードはちがう
②審査コードは、Googleの審査にとおったら消す
③自動広告と表示位置設定 どちらもCocoonに貼るコードは同じ。自動広告コードはつかわない
④ディスプレイ広告のレスポンシブコードをCocoonに貼り付ける
グーグルアドセンスに申請をする自分のブログを用意しよう
とにもかくにも、まず自分のブログがないと始まりません。
そして、それなりに整ったブログでなければなりません。なぜならGoogleもなんでもかんでも広告を表示させるわけにはいかないからです。
とりあえず、5記事~10記事をめやすに、記事が増えたらグーグルに申請をしてみましょう。
Googleアドセンスのアカウントをつくり、申請コードを取得
グーグルアドセンスのアカウントを作り、申請用のコードをゲットします。
グーグルアドセンスの公式ページへ
【ご利用開始】をクリック

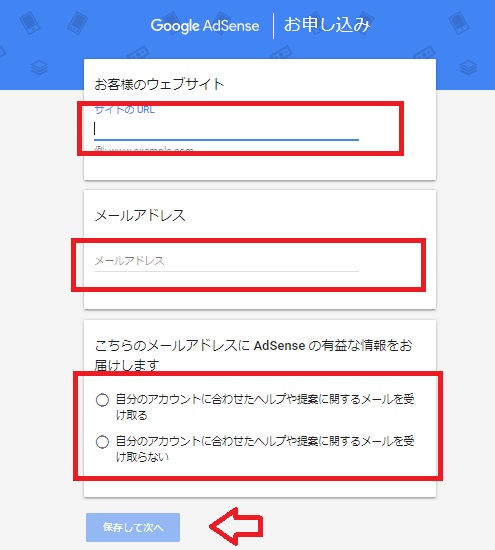
必要事項を入力していきます。
- 「自分のブログのURL」
- 「メールアドレス」
- メールを受け取るかどうか(任意)

「保存して次へ」
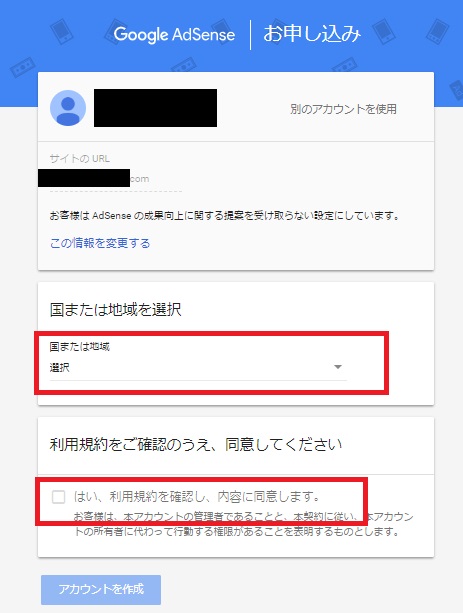
国を選択して利用規約に同意し→「アカウントを作成」

簡単な説明があります。

次に支払い先の入力をします。
住所はまちがいのないよう入力してください。
アドセンスの報酬が8000円を超えると、登録した住所にピンコードが届きます。ピンコードを入力することで、住所に偽りがない本人と確認します。

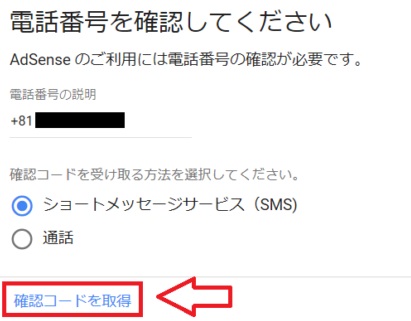
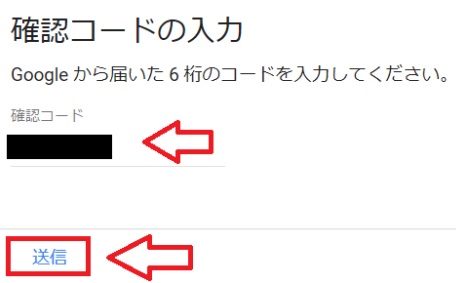
電話番号の登録と確認をします。
電話番号を入力して「ショートメッセージサービス」を選択

ショートメールでコードが届くので入力して「送信」

↓
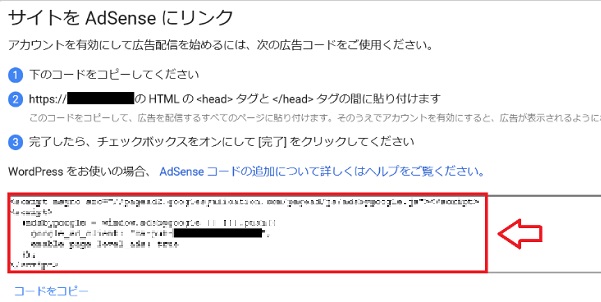
登録したメルアドへメールが届くのでログインしてください。
「審査コード」が表示されます。

上記のコードは審査コードです。広告コードとは違うので注意してください。
審査コードをブログにはりつけて、申請を行います。
Googleアドセンスへ申請する方法
審査コードを取得したら、ブログに審査コードを貼りつけて申請します。
審査コードを貼り付ける
アドセンス画面でコピーしておいた審査コードを貼り付けます。
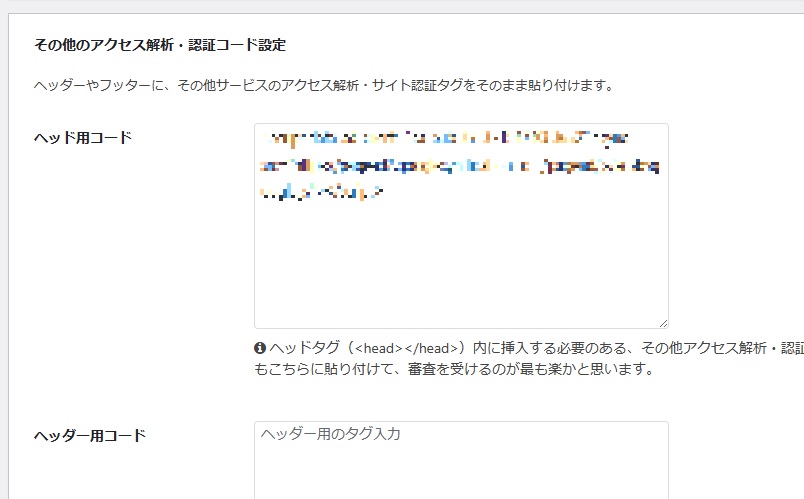
【Cocoon設定】→【アクセス解析・認証】

【アクセス解析・認証】タブの下の方に「ヘッド用コード」を貼るつける場所があります。
先程コピーしておいた審査コードを貼り付けてください。

【変更をまとめて保存】をクリックしてください。
アドセンスの画面にもどり「サイトにコードを貼りつけました」にチェックをいれ【完了】をクリック。
これで、グーグルへの申請は終了です。グーグルからの通知をまちましょう。
早いひとは2・3日で連絡がきます。遅い人は3週間くらいかかることもあります。
もしだめなら、ブログを修正してもう一度申請をします。
もし審査に通ったらこのようなメールが届きます。次へ進んでください。

Googleアドセンス 広告表示設定
Googleの審査にうかれば、いよいよブログに広告を表示させて収益化を狙えます。
Cocoonでは、主に3つの方法で広告を表示できます。
①Googleにおまかせ「自動広告」
②Cocoon設定で行う、広告の表示位置設定
③[ad]ショートコード、広告ブロックを挿入
①と②は、相反する設定なので、どちらかを選びます。
③はプラスで任意の場所へ広告を表示させたいときに使います。
(①自動or②手動)+③[ad]
自動広告とは?
広告には明らかに広告とわかるディスプレイ広告やフォントや装飾を記事デザインにあわせて自然に溶け込むネイティブ広告があります。
どちらにもメリット・デメリットがあります。
どの場所へ、どの広告を表示させれば収益を最適化できるかを考えながら、広告を表示させないといけません。
ただ、いきなり初心者さんが広告の表示設定をおこなうのはかなり難しいことです。
そんな方におすすめなのが、Googleの自動広告です。
アドセンス管理画面で、自動広告をONにするだけでOK
どこに、どの広告を、どれくらい表示するかを全て自動でやってくれます。たくさんのサンプルから、ブログのスタイルにあった広告表示を選んでくれるわけです。
「いや、やっぱり自分で広告の種類・数も設定したい」
という方は、手動設定をしましょう。
表示位置設定も自動広告も、同じ広告コードを貼りつけます
表示位置設定、自動広告どちらも、同じ広告コードをCocoonに貼り付けます。
広告コードの取得
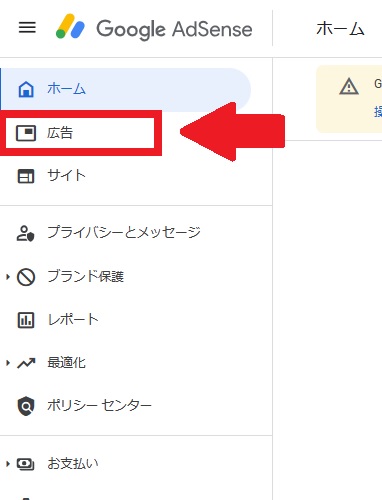
グーグルアドセンスの管理画面→【広告】をクリック

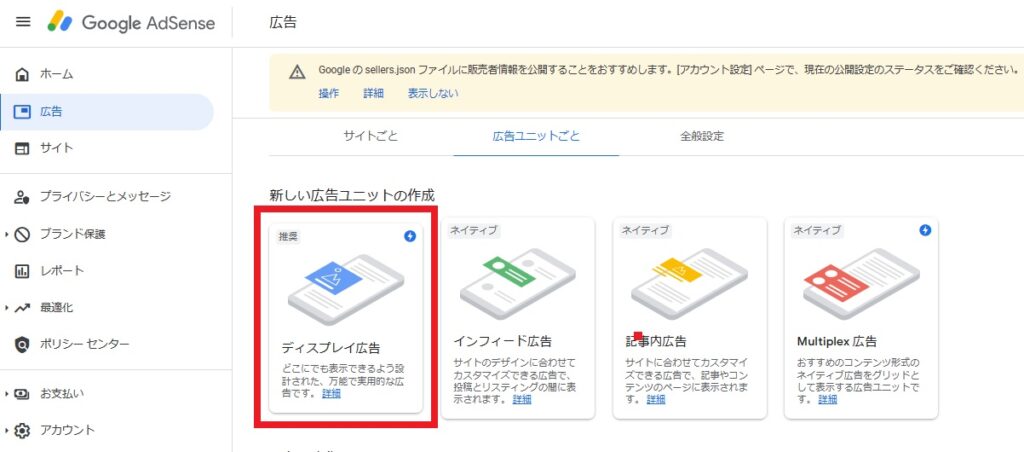
【広告ユニットごと】をクリック

必ず【ディスプレイ広告】を選択してください。

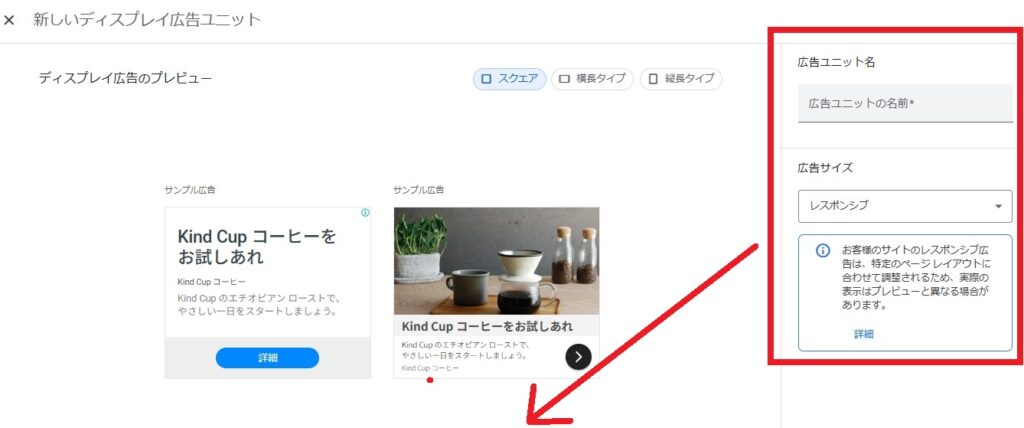
新しい広告ユニットを作成する画面になります。


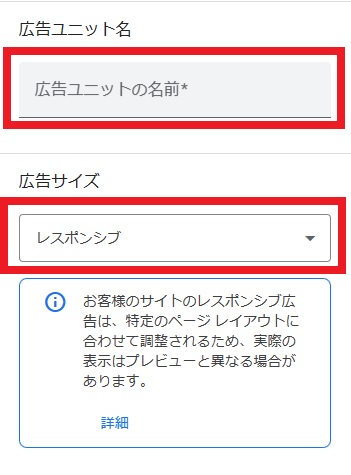
- 広告ユニット名の名前 任意の名前をいれます。
ユニットごとの収益をみることができるので「ブログ名+ヘッダー上」のようにわかりやすい名前が良いでしょう。 - 広告サイズは「レスポンシブ」のままにしてください。
【作成】をクリック
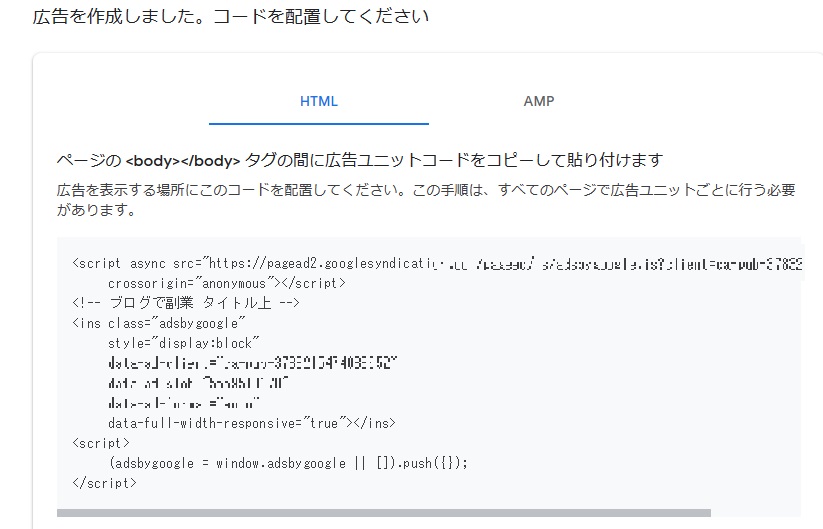
広告コードが表示されます。

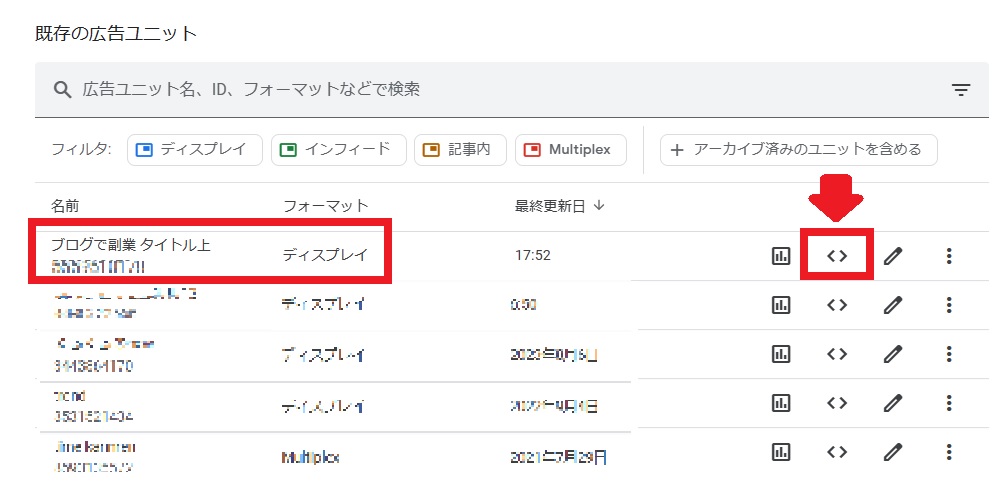
上記の「広告コード」は既存の広告ユニットからいつでも確認できます。

広告コードをコピーしたら次へ進んでください。
取得した広告コードを貼り付ける
ブログの管理画面を開いてください。
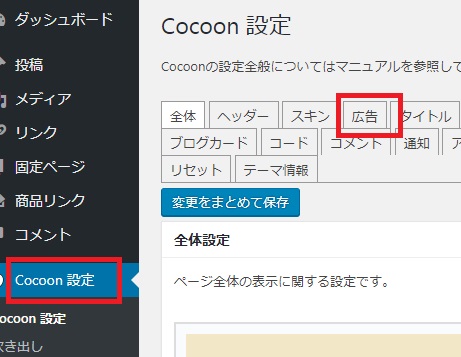
【Cocoon設定】→【広告】

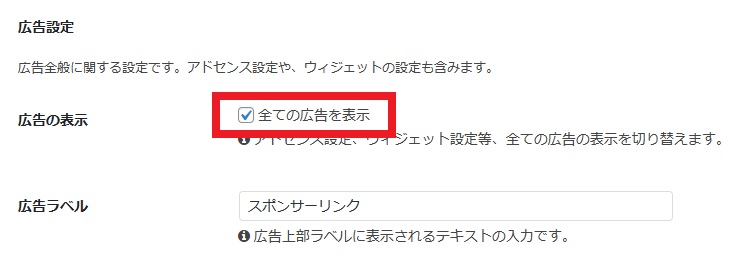
広告設定を行います↓

アドセンス設定を行います↓

↑先ほどの「広告コード」を貼り付けてください。
以上でCocoonでの準備はできました。
Google自動広告、Cocoonでの広告表示位置設定、直接表示、どれも可能になりました。
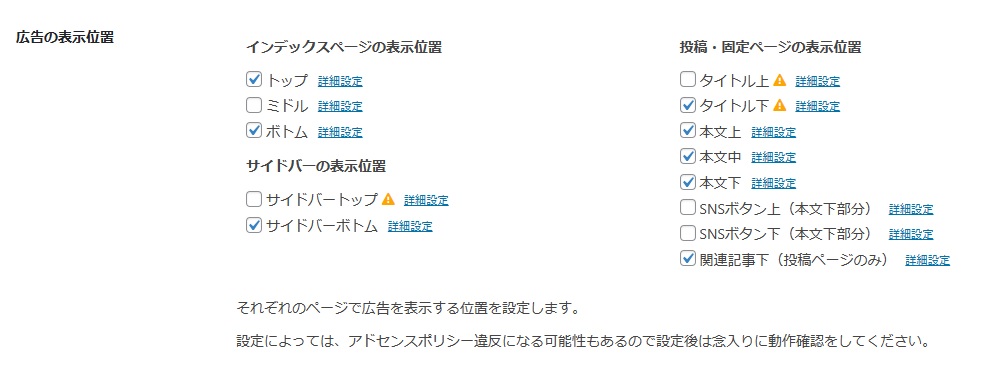
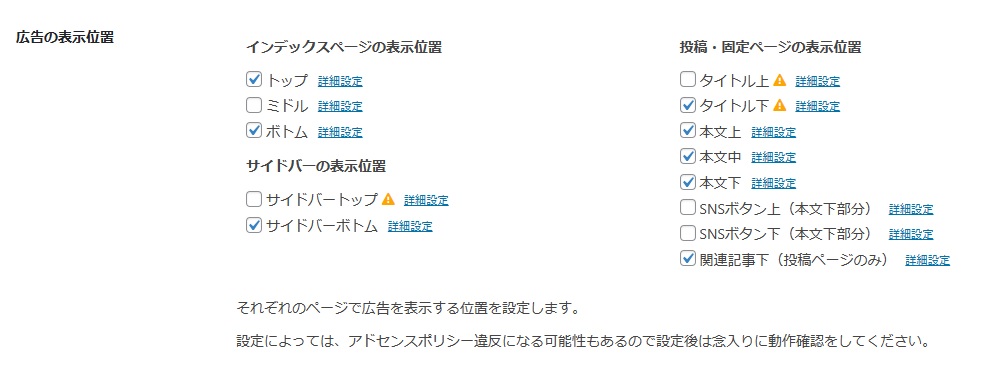
Cocoon設定で「広告の表示位置」設定方法
【Cocoon設定】→【広告】の
広告の表示位置という項目で、好きな場所に好きなサイズの広告を表示させることができます。
全記事に反映されるので、記事を更新するたびに設定をしなくても、指定した位置に広告が表示されます。
どの位置にどれくらい広告を表示させるのが最適なのか、ぶっちゃけわかりません。

読者に読みにくいと感じさせたらダメなので、最小限で!



アドセンス収益を最大化させる為に、全ての見出しの上に広告を表示させるといいよ
グーグルで検索するとたくさん情報がでてきます。真逆の意見も多いです。
以下のような設定も、多いのか少ないのかの判断が難しいのです。


【詳細設定】で広告のサイズや種類を選ぶことができます。オート(アドセンスにおまかせ)にすると、自動的に最適だと思われるサイズで表示してくれます。
結局のところ
広告が多すぎて内容がはいってこない=離脱率が上がる
のは、間違いないでしょう。
Cocoon開発者のワイヒラ様から以下のような注意があります。
Cocoonでは「広告ユニット表示数」の表示制限は行なっておらず、自由に広告を表示したい箇所に掲載することができます。
ただし、これは逆のこと言えば、「あまり過度に表示しすぎるとアドセンスポリシー違反になる可能性もある」ということです。
しかし、テーマ側からは「過度な広告かどうか」は判断することができません。
ですので、「適切な広告表示かどうか」は、テーマ利用者さんの判断にゆだねることになります。
もし、過度に広告を表示したことにより、アドセンスポリシー違反になり、広告停止となったとしても、責任は持てませんのでご了承ください。
Cocoon公式ページ
最後に「変更をまとめて保存」をクリック。
しばらくしたら、自分のブログに広告が表示されます。
ブログをみて、広告の位置、数が適切かどうかは自分で判断するしかないでしょう。
「ユーザーファーストを意識して、最小限にしましょう」という方もいますが、本当にユーザーファーストを優先するなら、アドセンス広告はない方が良いのです。収益化とユーザビリティーのバランスで皆さん悩むわけです。
Googleにおまかせ自動広告
広告の表示位置などまったくわからない人は、Googleの自動広告を使うのも1つの手です。
たくさんのサンプル実績から、収益に最適化された広告表示をしてくれるので、広告表示に手間をかけたくないかたにとっては重宝されています。
注意点は、他に売りたいものがその記事にあった場合です。
例えば成約すると1万円の案件を紹介している記事に広告がガンガン表示されて離脱されてしまっては、目もあてられません。
アドセンス側はそこまで考慮しないので、上記のケースでは「その記事には広告を表示させない」といった対応が必要です。
そういった対応も自動広告の設定のなかで、できるので安心してください。
アドセンス管理画面
【広告】をクリックすると、自分が登録しているサイト全て表示されます。
自動表示したいサイトの編集ボタンを押す[]


自動広告のボタンを右へスライドしてON→【サイトへ適用】をクリック


以上でGoogleによる自動広告が表示されます。
上記でいくつか細かな設定ができるので紹介します。
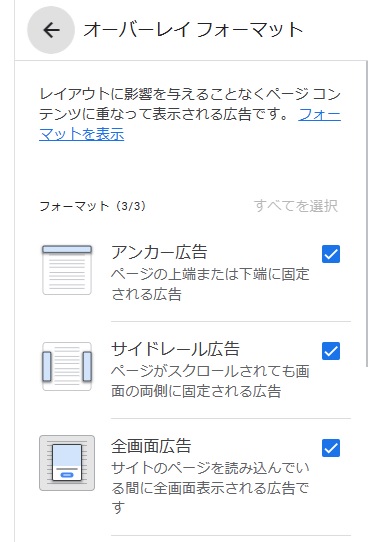
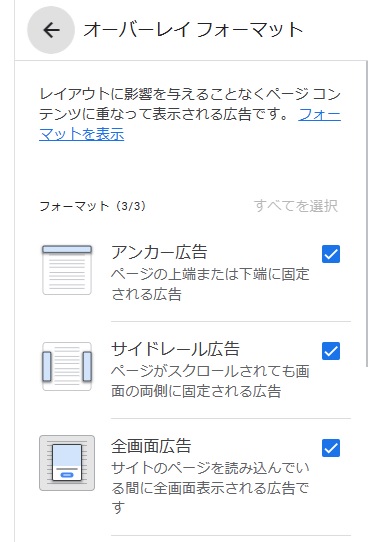
オーバーレイフォーマット
レアアウトに影響を与えない広告の設定。
スマホユーザーはとくに、全画面での広告や、上端や下橋に固定されるアンカー広告をきらう傾向があるので注意が必要です。


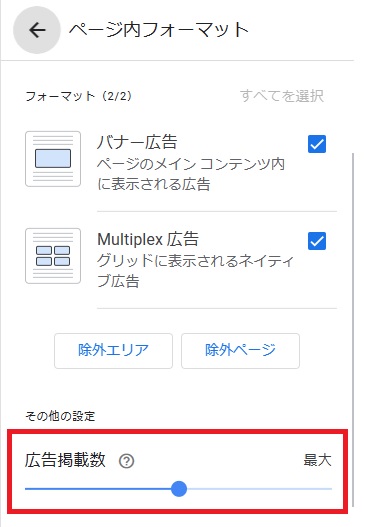
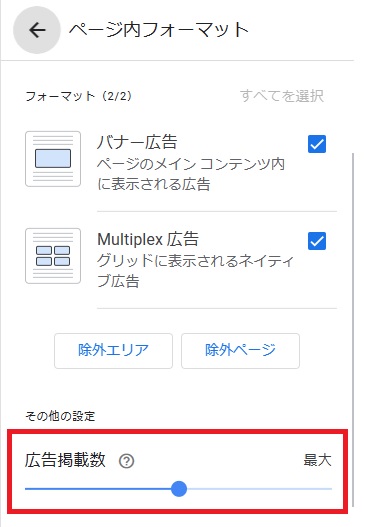
ページ内フォーマット
ページ内にとけこむ広告の設定。
広告の掲載数をスライダーで調節することもできます。


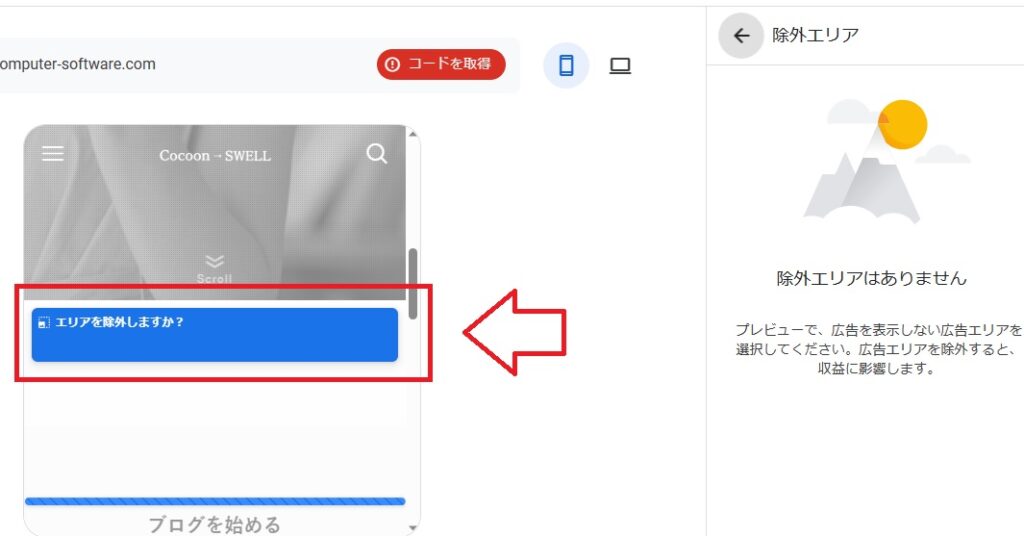
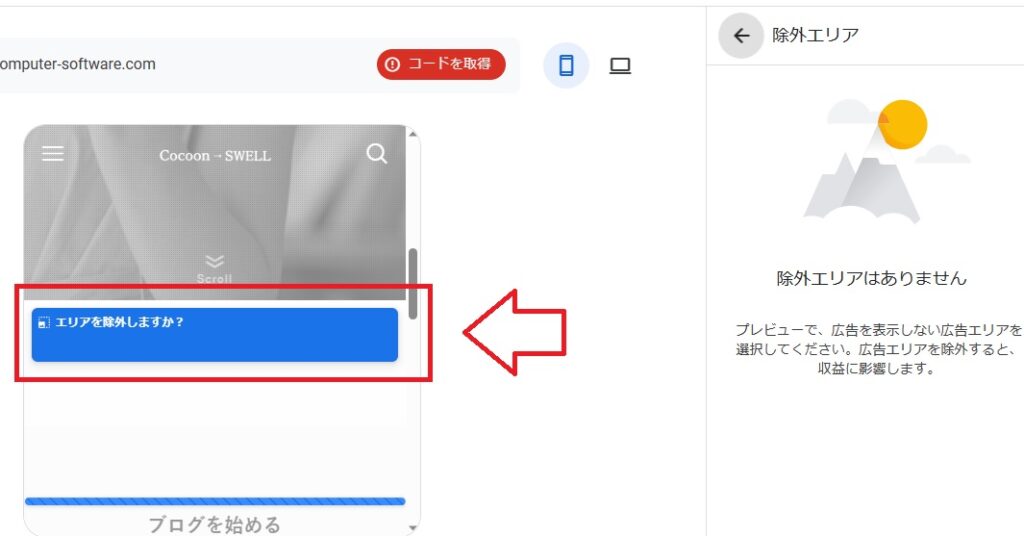
除外エリア
プレビュー画面をみながら、広告を表示させたくないエリアを指定できます。


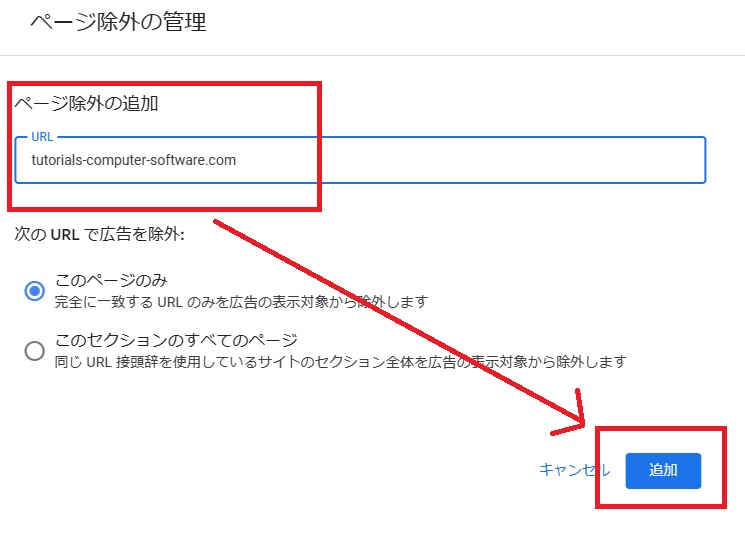
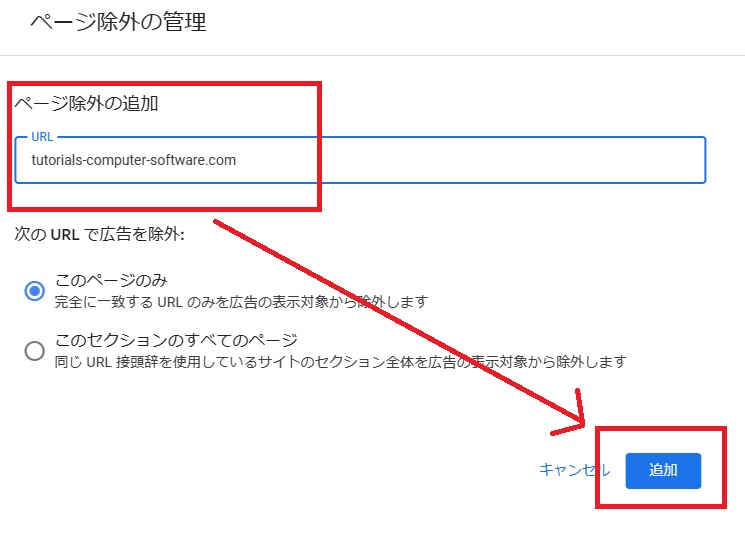
除外ページ
広告を表示させたくないページを指定できます。
表示させたくない記事のURLを入力して【追加】をするだけです。



マネタイズ記事には広告を非表示にすると、成約のじゃまにならないのでオススメです。


ページの除外は、アドセンス管理画面いがいでもできます。
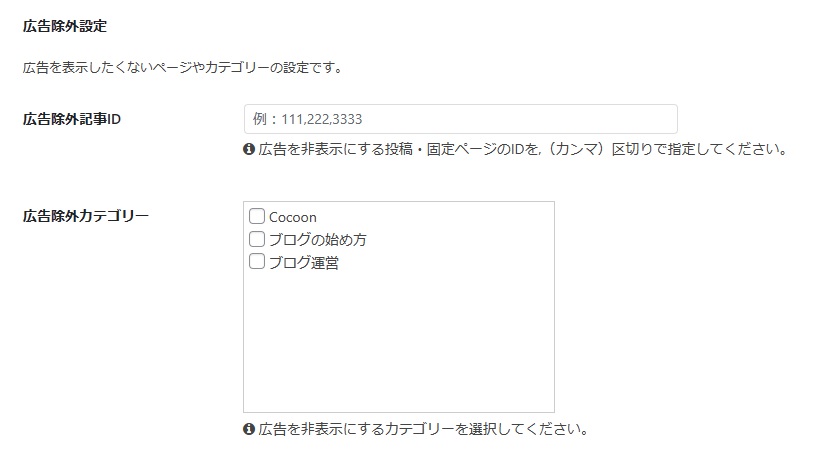
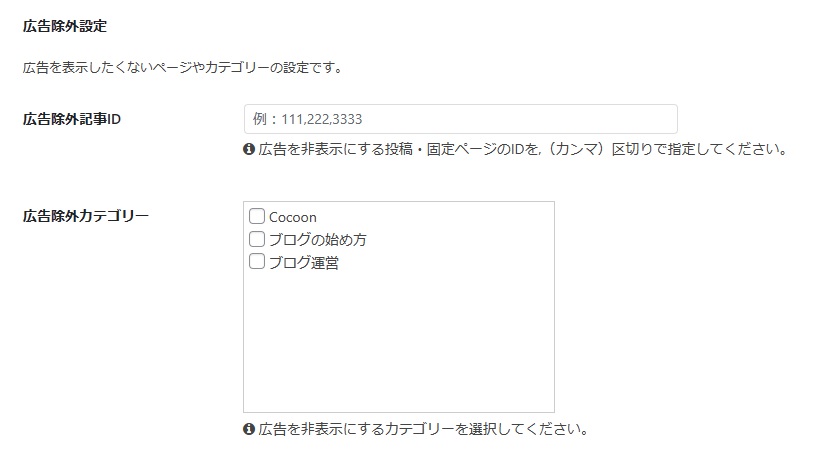
Cocoon設定からページ除外(カテゴリ除外もできる)
【Cocoon設定】→【広告】


記事IDを入力することでページ除外できます。カテゴリーごとの除外もできます。
複数の記事を設定するばあいは、半角の「,」(カンマ)で区切ってください。
記事IDは投稿管理画面で確認できます↓


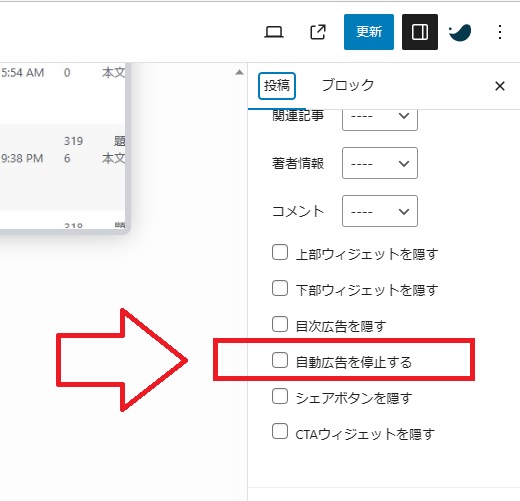
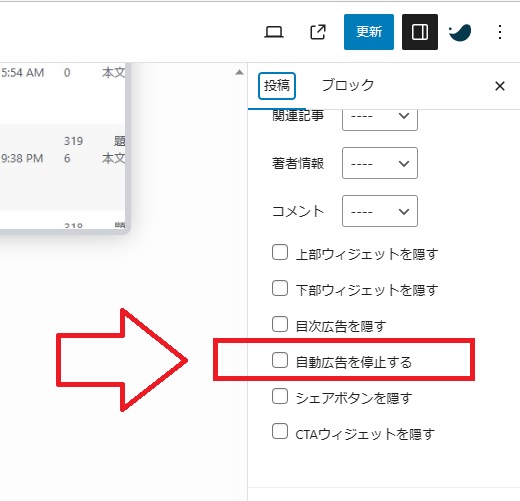
投稿画面で除外
記事の投稿画面からでも広告非表示が設定できます。
画面右の「投稿」タブの下の方へ、「自動広告を停止する」という項目があるので、チェックをいれれば広告は表示されません。


ショートコード、広告ブロックで直接広告表示
Cocoon設定での表示位置やGoogle自動広告で表示されない場所へ、広告を表示させたい場合は直接コードを入力します。
HTMLブロックで広告コードを直接入力すると表示されます。
しかし、Cocoonではもっと簡単に直接表示ができます。
広告を表示させたい場所に
とショートコードを入力してください。
【見出し】から【見出し】が長文になった場合など、あいだに1つ広告を表示させておきたい
といった場合に使ってください。
またウィジェットと併用することで、Cocoonの表示位置設定で指定できなかった場所にも広告を表示させることができます。
例えば【サイドバースクロール追従】に広告ブロックをもっていけば、追従で広告を表示できます。
[C]広告ブロックには広告コードを入力しなくてもOKです。


まとめ
Cocoonを使っている方に
- アドセンスの申請方法
- 広告表示の設定
を解説しました。
ブログ運営で収益化していく為の第一ハードルだと思ってぜひ取り組んでください。
アドセンスを無視してアフィリエイトに全集中でもOKなのですが、初心者のかたはまずアドセンスの審査を通過を目指してください。
最低限のブログの体裁がみにつくからです。