この記事では、CocoonからSWELLへテーマを移行される方へ
SWELLへ移行し、新記事を作成していく手前
までの手順をまとめています。
以下の内容で順番に解説します。
SWELLダウンロードから有効化までの6ステップ

SWELLダウンロードから有効化までを6ステップで解説します。
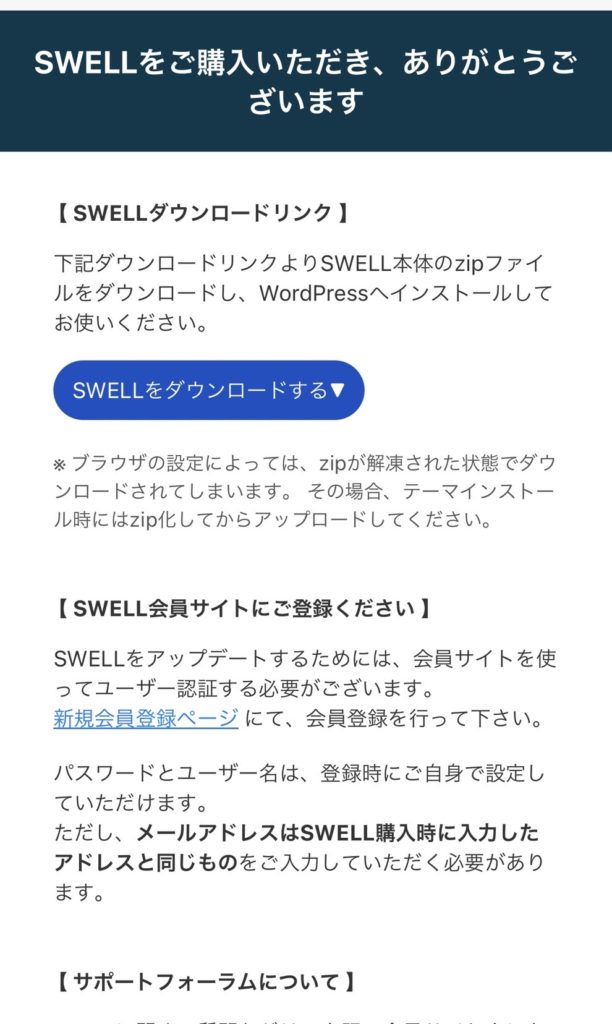
メールに記載されているSWELL会員サイトへ登録をしてください。
SWELL会員サイトは「SWELLER’S」と呼ばれ、SWELLユーザー限定の会員サイトです。
今後、「SWELLER’S」で、テーマや移行プラグインのダウンロードをおこないます。
SWELLに関する質問が行なえるフォーラムもあるので、今後活用していくサイトになります。
CocoonからSWELLへ移行すると、設定していたメタディスクリプションは全て消えてしまいます。
ですので、メタディスクリプションを設定していて、そのまま引き継ぎたい方はこの項目を読んでください。
- メタディスクリプションってなに?
- メタディスクリプションの設定をしていない
- メタディスクリプションをSWELL移行後、一から設定する
上記のような方はSTEP5へジャンプしてください。
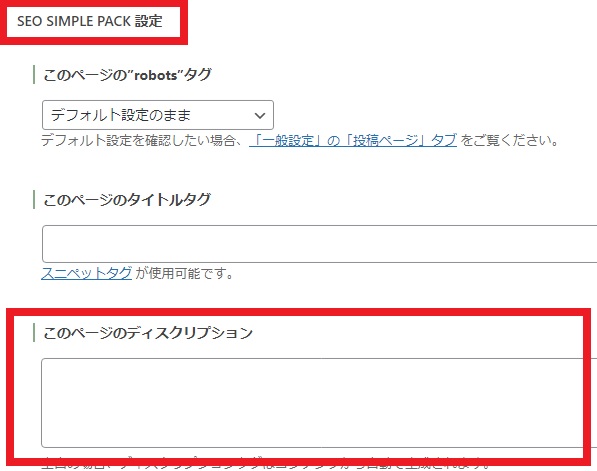
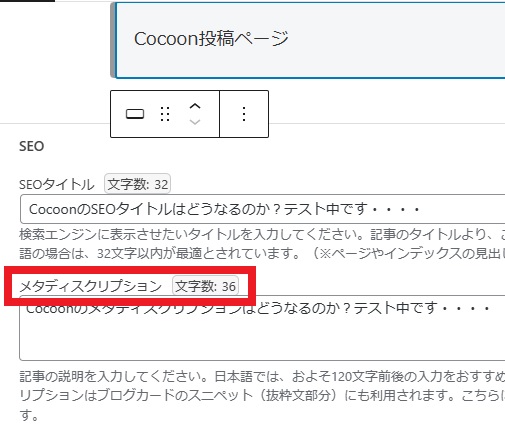
メタディスクリプションとは?
記事の説明文です。
Cocoonでは投稿ページの下へ設定する箇所があります。
特に設定をしなくても、本文を自動的に表示するので「全く知らない」という方も多いでしょう。

メタディスクリプションを記事ごとに設定されている方で、SWELLに引き継ぐ方法を解説します。
メタディスクリプションをSWELLに引き継ぐ方法
引き継ぐ方法といっても、手作業になります。
プラグイン【SEO SIMPLE PAC】をインストールして有効化する。
【SEO SIMPLE PAC】はSWELL開発者の了さんが作成し、SWELLには必須のプラグインになるので、必ずインストールしてください。
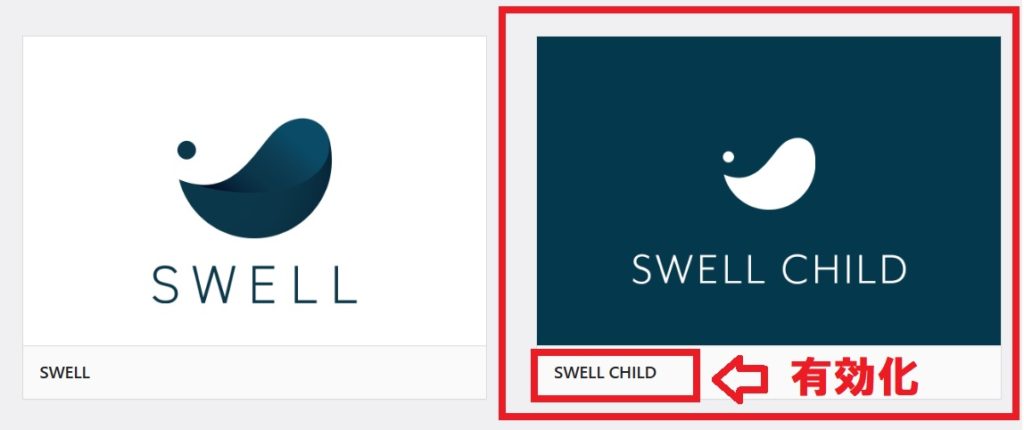
SWELLをインストールします。
本体(親)と子の2つのZIPファイルがありますが、両方ともインストールします。
【外見】→【テーマ】→【新規追加】→【テーマのアップロード】
ZIPファイルを選択してアップロードを行ってください。
以上で、SWELLのインストールから有効化までが完了しました。
お疲れさまでした。
では、初期設定をしていきます。
SWELL有効化した後に必ずしておきたい初期設定5選

SWELLを導入して早速記事を書きたいと思いますが、ぐっとこらえて初期設定を行いましょう。
5つの初期設定を行います。
①SWELLユーザー認証
SWELLのアップデート情報などは、SWELL認証することで受け取れます。
SWELLを有効化すると、ダッシュボードに「SWELLのユーザー認証が完了していません。」と表示されます。
もしくは「アクティベート」でも同じ表示がでます。
【SWELLのユーザー認証】をクリック↓

SWELLER’S会員アドレスを入力して
【認証リクエストを送信】をクリック。
メールにワンタイムURLが届きますのでクリックして認証してください。
②プラグインの整理 推奨と非推奨
SWELLには必須のプラグイン、またCocoonで使っていたけどSWELLでは非推奨のプラグインがあります。
めんどくさがらずに必ず設定しておきましょう。
こちらは公式ページをごらんください。
推奨プラグインと非推奨・不要・注意すべきプラグインについて | WordPressテーマ SWELL (swell-theme.com)
③サーチコンソール(サチコ)の設定
CocoonからSWELLに移行したら、忘れずにしておきたい設定がいくつかあります。
ます1つ目がGoogleサーチコンソール(以後サチコ)です。
設定変更が必要なので注意してください。
上記の推奨プラグインで【SEO SIMPLE PAC】がありましたね。
SWELLには必須のプラグインで、サチコの設定にも必要です。
もしまだなら②へ戻って、インストールしておいてください。
サチコで認証コードを入手する
サチコを開いてください。
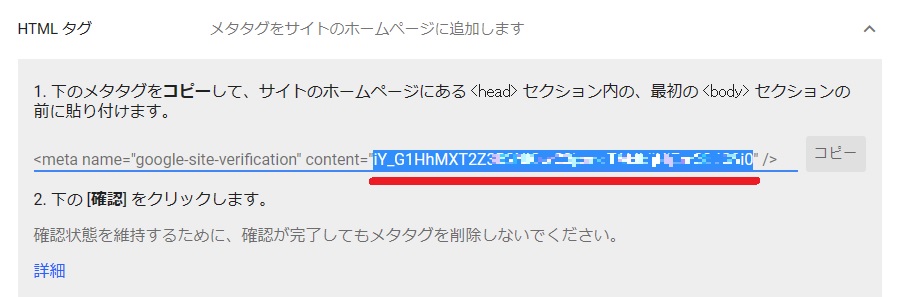
【設定】→【所有権の確認】→【HTMLタグ】をクリック

↑メタタグの””に囲まれた部分だけをコピーしてください(赤のアンダーラインの部分)
<meta name="google-site-verification" content="この部分です" />認証コードを【SEO SIMPLE PAC】に貼り付け
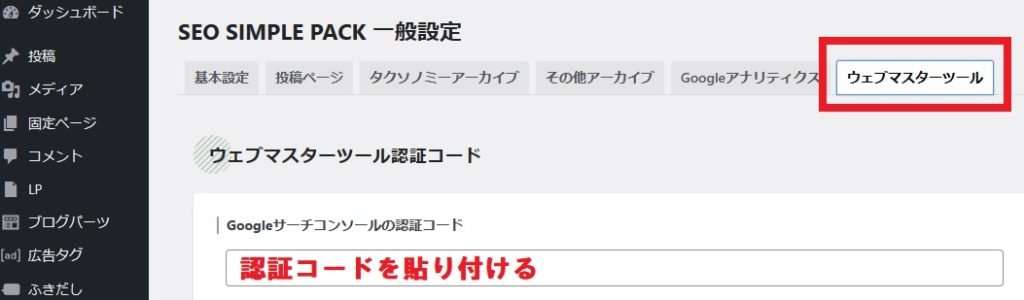
コピーした認証コードを貼り付けます。
【SEOパック】→【一般設定】→【ウェブマスターツール】→【サーチコンソールの認証コード】

認証コードを貼り付けたら、下へいって【設定を保存する】をクリック。
以上でサチコの設定は完了です。
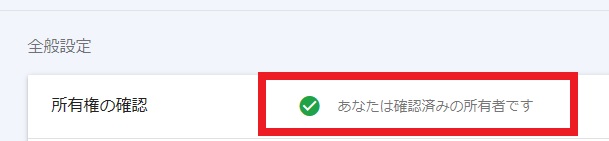
サチコへ戻って「あなたは確認済の所有者です」となっていればOKです。

④グーグルアナリスクの設定
サチコと同様に、Googleアナリスク(以後アナリスク)の設定も忘れずに行いましょう。
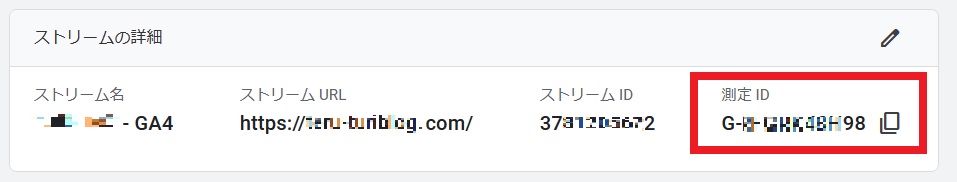
アナリスクのページで測定IDを入手
アナリスクを開いてください。
【設定】→プロパティの【データストリーム】→ストリーム名をクリック

↑Gで始まる測定IDをコピーしてください。
認証コードを【SEO SIMPLE PAC】に貼り付け
コピーした測定IDを貼り付けます。
【SEOパック】→【一般設定】→【Googleアナリスク】

Gで始まる測定IDを貼り付けます。
下へいって【設定を保存する】をクリックして完了です。
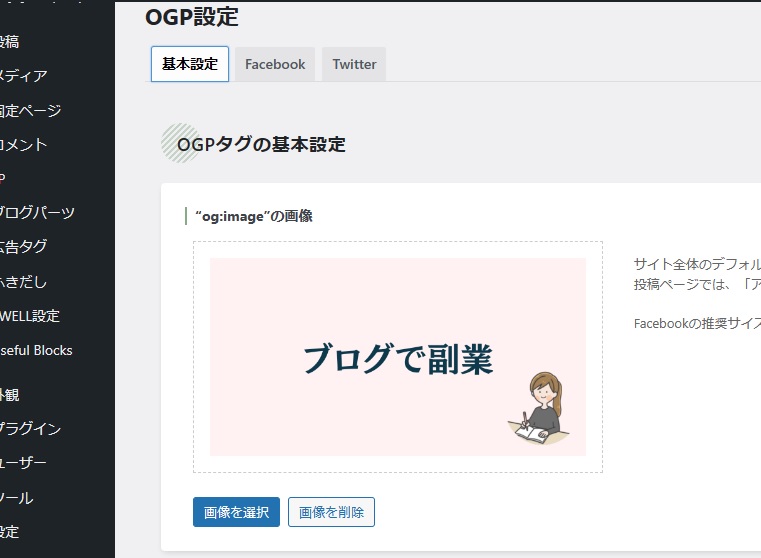
⑤OGP設定
OGPとは「Open Graph Protocol」の略です。
SNSやLINEでシェアされたときにタイトルや画像を表示させる仕組みです。
OGPを設定していないと、せっかく自分のHPが紹介された時に画像が非表示になります。
Cocoonの場合は、よくCocoonの画像が表示されますよね。OGPを設定していないからです。
まず画像を準備してください。
【SEOパック】→【OGP設定】

画像を選択して保存してください。
CocoonからSWELLへ乗り換えサポートプラグインを使ってリライト

Cocoonだけでなく、各テーマ用の乗り換えサポートプラグインがあります。
結論からいうと、乗り換えサポートプラグインを使っても、結局全記事リライトをしないといけません。

勘違いされやすいので、きちんと説明しますね
CocoonからSWELLに移行したときにデザインが崩れます。
Cocoonブロックやふき出しなどは、顕著にデザインがボロボロになります。
そこで、乗り換えサポートプラグインが活躍します。
デザイン崩れを軽減するためのプラグインですが
プラグインを有効化したあとも、記事をチェックしていき、リライトを行う必要があります。
もうひとつのポイントは
ということです。



じゃあプラグインを有効化のままにしとけばいいのでは?
そのままにしておきたいところですが、公式ページで以下のように発信されています。
2つのテーマ機能を共存させる形になるため、サイトが重くなる可能性があります。
SWELL公式ページ
全記事をリライトした後にプラグインを無効化することをオススメします。
つまり
ゆくゆくはプラグインを無効化させた方がよいので全記事リライトしてくださいね
ということです。



つまり、まとめますね
- 乗り換えサポートプラグインは完璧ではない
- サイトが重くなるのでプラグインはいずれ無効化しないといけない
- 有効化しているあいだに全記事のリライトを行う
- 全てのリライトが完了して、デザイン崩れがないことを確認して無効化する
移行前の記事が全てリライトできれば、やっと新記事の執筆にはいっていくことができます。
お疲れ様でした。
まとめ


CocoonからSWELLに移行した際、私がおこなったことを順番通り記事にしました。
少し大変かもしれませんが、初期設定は大事なので記事を参考に行ってください。
リライトは大変です。
移行するなら早い方がよいってのは本当でした。
しかし、リライトまで終わると後は新記事を増やしていくだけです。
ここからは、快適になること間違いなしです。
ぜひ、SWELLでの快適なブログ生活をまんきつして、収益化頑張りましょう。



最後までお読みいただきありがとうございました。
\ あなたの相棒 /